ブログの画像の軽量化・圧縮方法をはじめからていねいに!
こんにちは、denです!
ネットで自分のページをお持ちの皆様、
ユーザーフレンドリなページ、作れてますか?

最近ふと、なんか俺のブログ重すぎ?と思い、
googleさんの「PageSpeed Tools」に確認してもらったら、画像が重いんだよテメーって言われてしまいました^^;
どうやら1ページ500kbも余計にデカい画像で重くなっているという。
それだけユーザの読み込みに負担をかけ、データ通信量を食っているということ。
画像はあったほうが飽きずに読めるけど、重かったら見る気なくす!
いわくページを開くまでの時間を10秒待てるユーザーはあまり多くないそうです。
僕も誰かのサイトを閲覧してるのとき、ページがサクサク読み込めるページってそれだけで評価上がるところある笑
てか正直デザインや動きが凝ってるより、読み込み軽いほうが魅力的かも…^^
というわけで、ここでは「画像を軽量化する方法」をご紹介。
極力手順を省かず、「見ればわかる」ように構成しました。
手順を覚えるまでのオトモにしてあげてください^^
もちろんすべての画像を同じ手順で軽量化してありますよ!
ちなみにこの記事では、「ブログですでに書いた記事の画像を最適化したいケース」で説明しています。
新しい画像を最適化したい場合は、2-1まで飛ばしていただいて結構です!
1. PageSpeed Toolsで最適化する画像を特定する
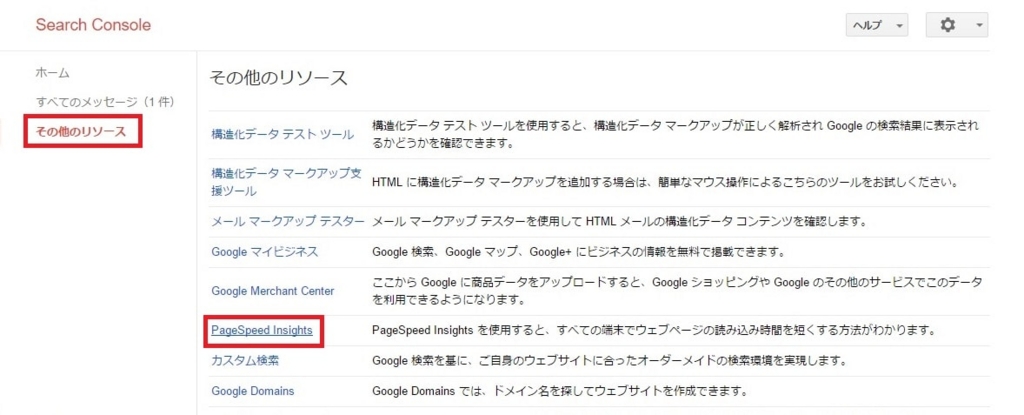
1-1 「PageSpeed Tools」を開く

「Google Search Console」の「その他のリソース」から「PageSpeed Tools」を開く。
※Search Consoleを導入してない人は今すぐやっちゃいましょう。
こちらの記事が動画もあるしわかりやすいかもです。
1-2 読み込み速度が気になるページのURLを入力して「分析」をクリック

僕はこのページの画像を最適化することにしました。
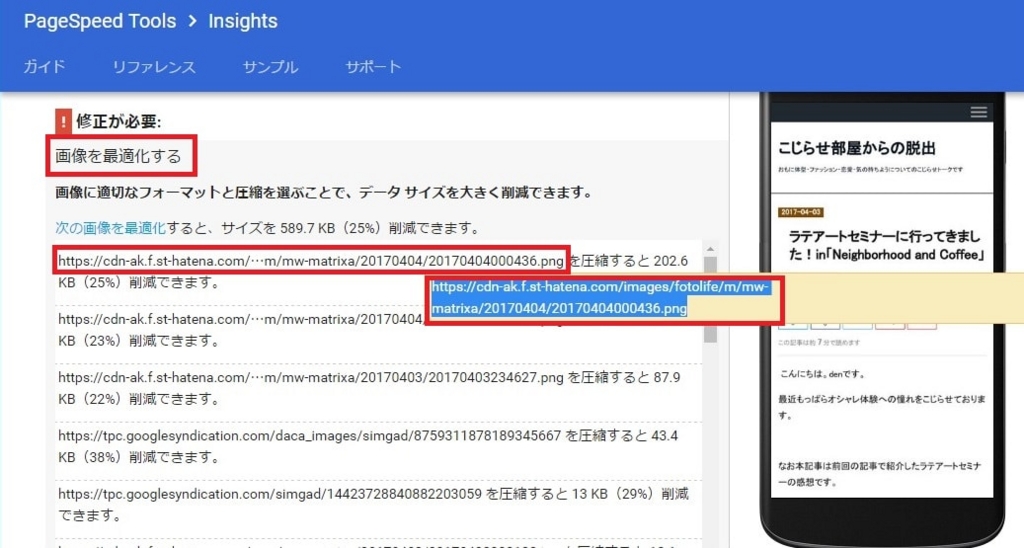
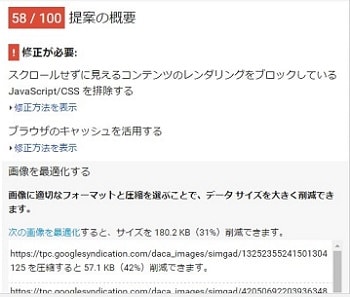
1-3 画像軽量化が効果的な画像を特定する

出てきた「画像最適化する」の「修正方法を表示」をクリックし展開すると、圧縮する余地のある画像のURLが表示されます。
このURLは軽量化の効果が高い順に並んでいるので、中身を確認して効果的な画像を選んでいくとよいでしょう。
マウスオーバーして表示されるURLのページを開くと

画像のみのページが開かれます。お前が主犯のようだな…200kbって。
2. 画像の大きさを最適化する
2-1 画像をダウンロードする
該当する画像を右クリックして「名前を付けて保存」する。

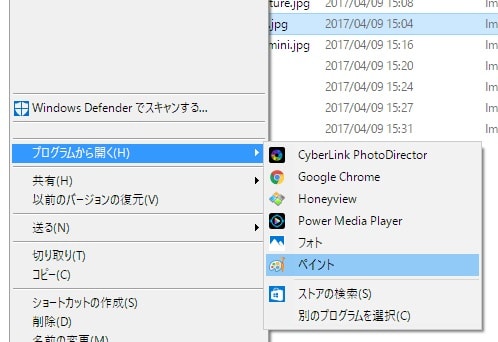
2-2. ダウンロードした画像をペイントで開く。

ダウンロードしたファイルを右クリック、
「プログラムから開く」→「ペイント」から開けます!
2-3. 必要な部分だけにトリミングし、サイズを縮小する。

「選択」をクリックして残す範囲を選択、トリミングをクリック。
すると選択した範囲以外がカットされます!
2-4. トリミングされた画像の大きさを必要な分まで縮小する。

「サイズ変更」をクリックして「縦横比を維持する」にチェックが入ってることを確認。
単位の「ピクセル」を選択し水平方向を今より小さな数字※にしてOKをクリック。
※僕の場合、文字情報などの読みやすさを重視するなら800くらい、
絵的に雰囲気が伝わればいいなら400~600にすることが多いです。
ちなみに↑の画像はのちの圧縮工程のせいか幅540ピクセルになってます^^;
2-5. jpegで保存

「ファイル」→「名前を付けて保存」→「JPEG画像」をクリックして任意の場所に保存します。
たいていの場合、png形式からjpgにするだけでもかなり軽くなりますよ!
3. ウェブツールでJPG画像を圧縮する
3-1. JPG画像圧縮サービスのサイトを開く
僕はこちらのサイトを使用させていただいてます。

こんなページになっています。
3-2. 画像をアップロードする
先ほどJPG保存した画像を[ファイルをここにドラッグ&ドロップして下さい。]の部分にドラッグ&ドロップする。放っておくと画像が読み込まれるるので…
3-3. 完了次第ダウンロードする
最大20個まで同時にDL圧縮・DLできるぞ!
OK!
画像の圧縮・最適化手順は以上です。あとはご自身のブログに貼るなりSNSで共有するなり自由にやっちゃってください!
おつかれさまでした!
4. どうなったの?
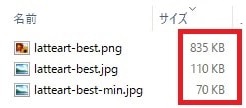
4.1 サイズはどのくらい小さくなったの?
画像のサイズを比較するとこんな感じです。

上から[元の画像]、[トリミング・縮小・JPG保存]、[ネットツールでJPEG圧縮]した画像です。
835KBが70KBに!!なんと8%まで軽くなってます!
僕の体重が56kgぐらいなので、8%まで軽くなったら約4.5kg!!!
蟹に遭ったとしか思えません!
4.2 画質はどうなったの?
そんなに軽くなったら画質はどうなっちゃうんでしょうか。
※ペイントで開いてPrint screen、そして上述のJPEG圧縮を加えているので、あくまでご参考程度にご覧くださいほんとに。

…違いはほとんどわかりませんね。ていうかどっちがどっちかわかります?
まさか右の画像が左の画像の8%のサイズしかないとは思わないですよね。
というわけで、画質の違いはぱっとみわからない程度でした。
4-3. google先生からの評価はどう変わるの?
この記事の画像をすべて最適化して、ページの読み込み速さを再度googleので解析しました。

するとページ読み込み速度のスコアが向上!
修正前の画像を残し忘れましたが、もとは48でした。高いほど読み込みが早いです。
削減できる画像のサイズも590KB→180KBと、かなりカットできたようです。
410KBも軽くなったということですね!
4-4. 410KBってどのくらい読みこみに影響するの?
今回僕のブログのあるページで圧縮したデータ量は410KBです。
光回線や高速wifiといった環境では体感速度に大した変化はないかもしれません。
しかし格安SIMの低速回線をデフォルトにしている僕のような通信弱者ユーザーにはその影響は無視できない大きさのはずです。
僕が契約しているmineoの低速回線は最大200kbpsと言われています。
そのスピードで410kbのサイズ読み込みにかかる時間を計算してみました。
ネットワーク転送時間・速度計算(電卓)というサイト様の電卓で計算してみると…

なんと最小でも16.8秒の違いがあるという結果になりました。
それどころか効率半分の場合だと33.6秒もの違いになります。
この時間をカットできるかどうかは、実際に秒針を眺めてみるとわかりますが、
永遠と須臾くらいの違いがあります!
ていうか僕の場合、スマホ見てて30秒も読み込めなかったら絶対ページ閉じます。
ということで、
画質がそこまで低下しない割には、サイズ・読み込み速度に大きな改善が見られた
ということがわかりました!!
終わりに
というわけで、おもにブログに貼り付ける画像のための最適化の方法をご紹介しました。
やってみて思うのは、ちょっと手間だけど後から重い画像を特定して軽量化していくのはもっと面倒ということです。(現在痛感中)
できれば記事をUPするたびに画像にこのひと手間加えて、ユーザーにやさしいページを作っていきたいですね!
以上、情報共有でした!
ちなみにこんな記事も書いてます。
