ブログの画像の軽量化・圧縮方法をはじめからていねいに!
こんにちは、denです!
ネットで自分のページをお持ちの皆様、
ユーザーフレンドリなページ、作れてますか?

最近ふと、なんか俺のブログ重すぎ?と思い、
googleさんの「PageSpeed Tools」に確認してもらったら、画像が重いんだよテメーって言われてしまいました^^;
どうやら1ページ500kbも余計にデカい画像で重くなっているという。
それだけユーザの読み込みに負担をかけ、データ通信量を食っているということ。
画像はあったほうが飽きずに読めるけど、重かったら見る気なくす!
いわくページを開くまでの時間を10秒待てるユーザーはあまり多くないそうです。
僕も誰かのサイトを閲覧してるのとき、ページがサクサク読み込めるページってそれだけで評価上がるところある笑
てか正直デザインや動きが凝ってるより、読み込み軽いほうが魅力的かも…^^
というわけで、ここでは「画像を軽量化する方法」をご紹介。
極力手順を省かず、「見ればわかる」ように構成しました。
手順を覚えるまでのオトモにしてあげてください^^
もちろんすべての画像を同じ手順で軽量化してありますよ!
ちなみにこの記事では、「ブログですでに書いた記事の画像を最適化したいケース」で説明しています。
新しい画像を最適化したい場合は、2-1まで飛ばしていただいて結構です!
1. PageSpeed Toolsで最適化する画像を特定する
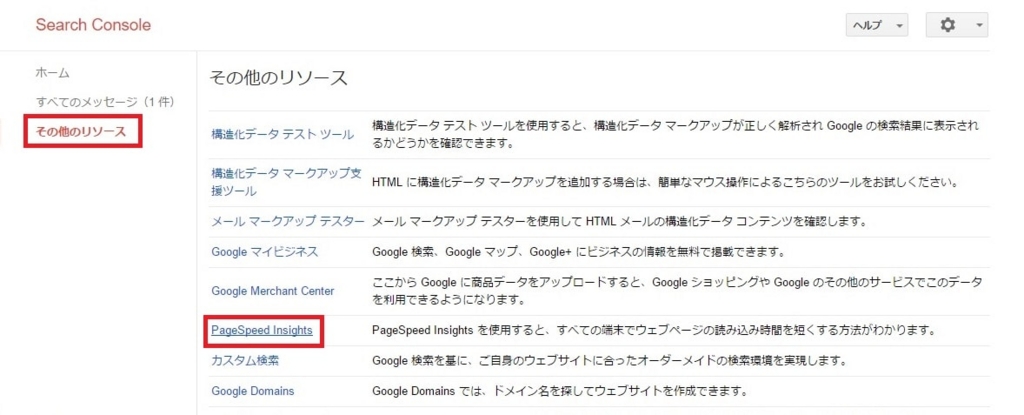
1-1 「PageSpeed Tools」を開く

「Google Search Console」の「その他のリソース」から「PageSpeed Tools」を開く。
※Search Consoleを導入してない人は今すぐやっちゃいましょう。
こちらの記事が動画もあるしわかりやすいかもです。
1-2 読み込み速度が気になるページのURLを入力して「分析」をクリック

僕はこのページの画像を最適化することにしました。
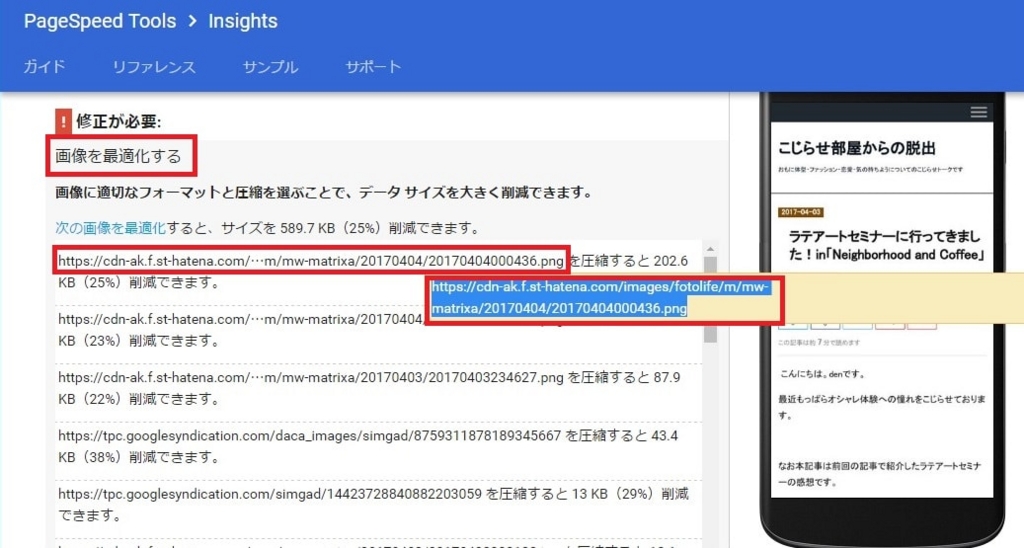
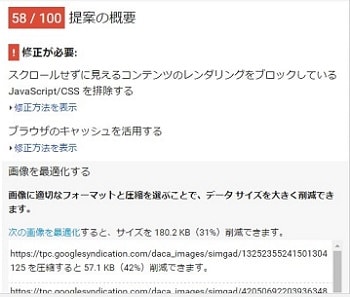
1-3 画像軽量化が効果的な画像を特定する

出てきた「画像最適化する」の「修正方法を表示」をクリックし展開すると、圧縮する余地のある画像のURLが表示されます。
このURLは軽量化の効果が高い順に並んでいるので、中身を確認して効果的な画像を選んでいくとよいでしょう。
マウスオーバーして表示されるURLのページを開くと

画像のみのページが開かれます。お前が主犯のようだな…200kbって。
2. 画像の大きさを最適化する
2-1 画像をダウンロードする
該当する画像を右クリックして「名前を付けて保存」する。

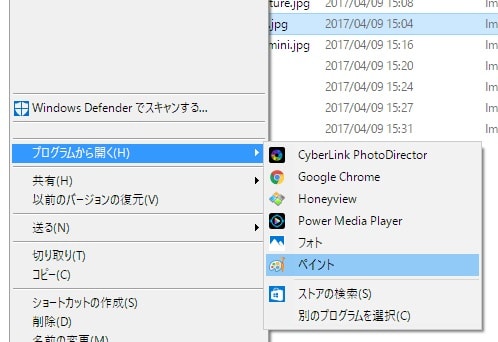
2-2. ダウンロードした画像をペイントで開く。

ダウンロードしたファイルを右クリック、
「プログラムから開く」→「ペイント」から開けます!
2-3. 必要な部分だけにトリミングし、サイズを縮小する。

「選択」をクリックして残す範囲を選択、トリミングをクリック。
すると選択した範囲以外がカットされます!
2-4. トリミングされた画像の大きさを必要な分まで縮小する。

「サイズ変更」をクリックして「縦横比を維持する」にチェックが入ってることを確認。
単位の「ピクセル」を選択し水平方向を今より小さな数字※にしてOKをクリック。
※僕の場合、文字情報などの読みやすさを重視するなら800くらい、
絵的に雰囲気が伝わればいいなら400~600にすることが多いです。
ちなみに↑の画像はのちの圧縮工程のせいか幅540ピクセルになってます^^;
2-5. jpegで保存

「ファイル」→「名前を付けて保存」→「JPEG画像」をクリックして任意の場所に保存します。
たいていの場合、png形式からjpgにするだけでもかなり軽くなりますよ!
3. ウェブツールでJPG画像を圧縮する
3-1. JPG画像圧縮サービスのサイトを開く
僕はこちらのサイトを使用させていただいてます。

こんなページになっています。
3-2. 画像をアップロードする
先ほどJPG保存した画像を[ファイルをここにドラッグ&ドロップして下さい。]の部分にドラッグ&ドロップする。放っておくと画像が読み込まれるるので…
3-3. 完了次第ダウンロードする
最大20個まで同時にDL圧縮・DLできるぞ!
OK!
画像の圧縮・最適化手順は以上です。あとはご自身のブログに貼るなりSNSで共有するなり自由にやっちゃってください!
おつかれさまでした!
4. どうなったの?
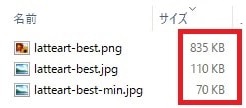
4.1 サイズはどのくらい小さくなったの?
画像のサイズを比較するとこんな感じです。

上から[元の画像]、[トリミング・縮小・JPG保存]、[ネットツールでJPEG圧縮]した画像です。
835KBが70KBに!!なんと8%まで軽くなってます!
僕の体重が56kgぐらいなので、8%まで軽くなったら約4.5kg!!!
蟹に遭ったとしか思えません!
4.2 画質はどうなったの?
そんなに軽くなったら画質はどうなっちゃうんでしょうか。
※ペイントで開いてPrint screen、そして上述のJPEG圧縮を加えているので、あくまでご参考程度にご覧くださいほんとに。

…違いはほとんどわかりませんね。ていうかどっちがどっちかわかります?
まさか右の画像が左の画像の8%のサイズしかないとは思わないですよね。
というわけで、画質の違いはぱっとみわからない程度でした。
4-3. google先生からの評価はどう変わるの?
この記事の画像をすべて最適化して、ページの読み込み速さを再度googleので解析しました。

するとページ読み込み速度のスコアが向上!
修正前の画像を残し忘れましたが、もとは48でした。高いほど読み込みが早いです。
削減できる画像のサイズも590KB→180KBと、かなりカットできたようです。
410KBも軽くなったということですね!
4-4. 410KBってどのくらい読みこみに影響するの?
今回僕のブログのあるページで圧縮したデータ量は410KBです。
光回線や高速wifiといった環境では体感速度に大した変化はないかもしれません。
しかし格安SIMの低速回線をデフォルトにしている僕のような通信弱者ユーザーにはその影響は無視できない大きさのはずです。
僕が契約しているmineoの低速回線は最大200kbpsと言われています。
そのスピードで410kbのサイズ読み込みにかかる時間を計算してみました。
ネットワーク転送時間・速度計算(電卓)というサイト様の電卓で計算してみると…

なんと最小でも16.8秒の違いがあるという結果になりました。
それどころか効率半分の場合だと33.6秒もの違いになります。
この時間をカットできるかどうかは、実際に秒針を眺めてみるとわかりますが、
永遠と須臾くらいの違いがあります!
ていうか僕の場合、スマホ見てて30秒も読み込めなかったら絶対ページ閉じます。
ということで、
画質がそこまで低下しない割には、サイズ・読み込み速度に大きな改善が見られた
ということがわかりました!!
終わりに
というわけで、おもにブログに貼り付ける画像のための最適化の方法をご紹介しました。
やってみて思うのは、ちょっと手間だけど後から重い画像を特定して軽量化していくのはもっと面倒ということです。(現在痛感中)
できれば記事をUPするたびに画像にこのひと手間加えて、ユーザーにやさしいページを作っていきたいですね!
以上、情報共有でした!
ちなみにこんな記事も書いてます。
人狼ゲームやってきた!in市ヶ谷
こんにちは、denです。
人狼ゲームやりました!

以前募集した記事↓
まあ結局ネットからの応募は一切なかったわけですが…笑
リア友とそのつながりで人集めて、無事開催できました。
とくに意識はしませんでしたが男女比はちょうど5:5、どんな様子だったかというと…
むっちゃ楽しかったです!
当日の様子
集まった人数は10人だったので、
ゲームマスター1人、プレイヤー9人。
プレイヤーは
人狼×2、狂人×1、
占い師×1、霊媒師×1、狩人(コスプレイヤー)×1、市民×3
での構成でした。
初人狼の方が3名ほどいたのでメタ読みが頻発したり、占いの人狼的中率が異様に高いなど、僕がこれまでに体験した人狼とはまた違った流れがありエキサイトしました笑
会場予約が4時間で、プレイ回数は7回。これもおよそ想定通り。勝利回数に応じてポイントが振り分けられ、上位3名にはささやかな豪華賞品があったり…
勝利の割合としてはなんだかんだ市民側勝利がほとんどになってしまったので、役職割合見直しの課題はありますね。
騙ってゲームを掌握できる人狼・狂人の参加が待ち望まれます…笑
異様に白熱して険悪になることなどはもちろん一切なく、参加者みんなに楽しんでいただけたと思います!
今後の展望
参加者とはまた7月の終わり~8月終わりくらいまでにもう一回やりたいね!と話しました。たぶんやります!笑
参加したい人はそれまでに僕と知り合いになっておきましょう!連絡ください!
↓ ↓ ↓
more.w.matrixa@gmail.com
↑ ↑ ↑
他にも、脱出ゲームとか
お台場BBQとか
いい歳こいた大人でスポッチャとか
とにかくいろいろやってみる予定!
僕は友達が少ない
まあ会話できるメンバーが実家の家族4人(犬含む)だけだった大学時代と比べれば、たいへん優しく心強い友人達に恵まれありがたい限りなのですが…
大人になると、いよいよ友達って増えづらいなと感じることしきりです。
ちょっとずつ、自分の行動パターンからはみ出ることをしたくなくなるみたい。しんどい・つかれるからという理由で。
そのくせ最近どんなことハマってるかと聞いても「とくにない」「つまらない」「楽しみとかない」っていうんです。(とりあえず口ではね)
それっとちょっともったいなくないか?ってずっと思ってるんです。
もっとたくさんの人と知り合って絡んだら刺激的だし、
喧々ごうごう侃々諤々にアイデア出し合って顔真っ赤にしたら脳みそフィーバーだし、
力を合わせたり合わせなかったりして面白いことやっていけたら、絶対が面白いじゃんかよ…と考えています。
つまり、こういうこと。
見かけたら、話しかけてくださいね。
ネットで友達募集とか引くわ…って勢だったんですが、細けぇことはいいんだよ!
今後はオフ会みたいなこともやっていきたい。
なんかお互いの出かける理由が増えたら生活にハリがでるしさ。
もし興味の一致することがあったら一緒にやってみたらいいじゃんって思う。
言い出して巻き込んで段取るのは僕がやるからさ、一つだけ頼むよ。
連絡ください!楽しこと一緒にやろう!
募集要項
・健康な老若男女
・全体の雰囲気を尊重できる
・金銭関係のトラブルがないように協調できる
くらいかな。
僕は度の強いぼっち引きこもりの時期が大学在学中に2年半ほどあったので、コミュ障・人見知りにもそこそこ共感できると思う!なのでそういう人からの連絡も全然大丈夫だよ!
あと僕彼女いるし遊ぶときはちょいちょい連れてくるから、それ気にしない人がいいな。あとは正直会ってみないとわかんないから、会って話ができるといいね。というわけで
連絡ください!!よろしくね!!
↓ ↓ ↓
more.w.matrixa@gmail.com
↑ ↑ ↑
以上、情報共有ならびに友人募集でした!
日本科学未来館の「ナイトミュージアム」に行ってきた!画像でご紹介!
こんにちは。心やさしい科学の子 denです。
2017年6月3日、日本科学未来館のナイトミュージアムに行ってきました!
この記事ではその様子を画像でご紹介します!
- 日本科学未来館とは?
- そのナイトミュージアムとは?
- ナイトミュージアムの様子
- 夕闇で光るジオ・コスモスとDJによる音楽
- VR to Dome 実験: Rez Infinite
- ジオ・コスモスコンテスト
- 所感
日本科学未来館とは?
日本科学未来館は、いま世界に起きていることを科学の視点から理解し、私たちがこれからどんな未来をつくっていくかをともに考え、語り合う場です。
展示をはじめ、実験教室やトークイベントなど多彩なメニューを通し、日々の素朴な疑問から最新テクノロジー、地球環境、宇宙の探求、生命の不思議まで、さまざまなスケールで現在進行形の科学技術を体験いただけます。(引用:公式HPURL)
僕の中では、何やら新しい技術をフレンドリーに紹介してくれる、「大人も子供もたのしい科学館!」って感じでしょうか。
子ども向けの科学実験イベントなども毎週のように催されているようです!
そのナイトミュージアムとは?


18:45から通常と異なる展示や特別イベントが開催されました。
案内板までオシャレやんけ…(^ω^)
ナイトミュージアムの様子
ここからは画像をメインにご紹介します!
エントランス
まず全階吹き抜けエントランスのミラーボールが光ります。
Before (VR to DOME Rez∞の行列の様子)

↓ ↓ ↓
After

クラブかな?
スチームが焚かれ、ミラーボールは2個輝きながら回り続け、雰囲気がガラっと変わるのが妙に面白かったです笑
常設展示
そして3F・5Fの常設展示も大部分の照明が消えて雰囲気が変わります。
Before

↓ ↓ ↓
After

こうなります。
Before

お昼は明るい展示も…
↓ ↓ ↓
After

全体のカラーが夕闇っぽくなります。
Before

もとからなにやら不気味めの印象をもつ「テンノイド」は…
↓ ↓ ↓
After

より棄てられたような雰囲気が増してこわい…

夜の工場みたいでかっこいい…^^
Before

科学館の目玉ジオコスモスも…
↓ ↓ ↓
After

暗闇に浮かぶとより惑星感が増します。
試験導入のためか入れるエリアがぐっと限られていましたが、なんか放課後の実験室のような、秘密めいた雰囲気があります。今後の展開次第でもっと面白くなりそうな予感バリバリです!
夕闇で光るジオ・コスモスとDJによる音楽

ジオコスモスの足元にはゆったり寝転がってくつろげるエリアがあります。
この日はそこに、DJによるアンビエントな音楽が漂っていました!科学未来館の雰囲気にふしぎとマッチしてましたね。
ただたこ焼きが売ってて、その匂いが広がっているのはミスマッチ…笑
普通に飲み物とか、いっそねるねるねるねみたいなケミカルお菓子のほうがまだよかったのでは…^^;
VR to Dome 実験: Rez Infinite
本イベントは、世界中で急速に開発と普及が進むVRコンテンツの新しい可能性を探る試みです。
世界的に活躍するクリエイター水口哲也氏が開発したシューティング・音楽ゲーム「Rez Infinite」のプレイ映像をドームシアターに映しだし、通常、ヘッドマウントディスプレイを装着して1人で楽しむVRコンテンツを、半球のドームシアターに投影し、約100名の鑑賞者と同時にゲームの世界を体感する実験的なイベントです。
観客の皆さんは、ドームシアターに投影される印象的なビジュアルと迫力のサウンドを体感することができます。また、ドームシアターの外には、PlayStation®VRを設置し、「Rez Infinite」を自由にプレイすることができます。(引用URL:http://www.miraikan.jst.go.jp)
7FにあるドームシアターにPS4のVRソフトを接続し、50倍の倍率を潜り抜けた当選プレイヤーのプレイする様子を鑑賞するという試験的イベントです!
内容としては…動画像撮影には一切適していませんでした!笑 光量の増減が激しすぎて…
でもこのソフトやったことある人ならその圧倒的大画面でのプレイに感動すること間違いないですね。僕は無かったので音楽に揺れてました^^
ジオ・コスモスコンテスト
先述の球体液晶「ジオ・コスモス」の液晶を媒体にした動画作品のコンテストが公開されました。
表彰のほか作品の上映もあり、そのクリエイティビティに驚くことしきりでした!
僕だったらどんな映像作品にするかな…とアイデア出しが止まらなくなります!笑
所感
今回はナイトミュージアムの初導入ということでかなり試験的な雰囲気を感じました。
一方で日本科学未来館がもつ施設や雰囲気を考えれば、訴求力のポテンシャルは底知らずとも感じます!!
3Dドームは大画面プレイがうらやましかったけど、もっとフィットする世界観があったかもと思います。
今後はどうなる?
公式HPにとくに記述がないので今後の展開はわかりませんが、次回はさらなるレベルアップした展示が待ち受けていることでしょう!
新たな常設展示もオープンするとのことですしね!^^
以上、簡単ですが情報共有でした!
「ストレッチ展」に行った感想と画像!【21_21 DESIGN SIGHT】

行ってきました「ストレッチ展」!!
21_21 DESIGN SIGHTとは東京ミッドタウン敷地内にあるアグレッシブな企画をよく催しているデザイン専門施設です。そこで6日間だけ展示されたこのプログラム、いったいどんな様子だったのでしょうか。
興味あったけどいけなかった貴方のため、画像と感想を共有します!
概要

会期 2017年5月30日(火)- 6月4日(日)
開館時間 10:00-19:00
入場料 無料
主催 東レ株式会社
企画協力 21_21 DESIGN SIGHT
企画チーム 寺山紀彦(studio note)、熊谷彰博、山野英之(TAKAIYAMA inc.)、前村達也(21_21 DESIGN SIGHT)
合成繊維メーカー、東レのストレッチテキスタイル「Primeflex」の特性とその世界観を伝える展示です。「日常のなかにあるもの」「違和感のあるもの」「触れて楽しいもの」「身体を伴うもの」をコンセプトに、「Primeflex」の機能を紹介するほか、布の特性を活かしたストレッチ=伸び縮みの感触を楽しめる体験型インスタレーションを展示します。東レのテキスタイル開発に込められた技術とその世界観を体感してください。
つまり東レのストレッチ素材「Primeflex」を紹介する展示です!
体験型インスタレーション?わからんけどなんだか楽しそう!!
なんで行ったの?
響きがストレッチマンに似てるなって思って…
様子

こんなふうに巨大な弾力抜群のエアボールを包む形で東レのストレッチ素材「Primeflex」が展示されていました。

展示スペースはコンパクトで、エアボールに常識的なタックルを2、3かました後、壁に設置された説明文をふんふん読みます。

へぇーすごい高性能なんだね。

たしかに触り心地もさらっとしてつるっとしてハリがあって素敵やん(・v・)
そのあとは写真パシャパシャ撮って現地をあとにしました。
展示はどうだった??
うーんすごい素朴!笑
ストレッチ素材を見に行ったのか、エアボールにタックルしに行ったのかよくわからんというのが本音。でもこういう繊維素材があるからこそ衣服は機能的に快適になっていくわけですよねーありがたや!(^ω^ )
でもせっかくならこう、「ストレッチ素材の布を障子みたいに貼り付けて破れそうで破れない!」とか「2m以上の布に人がタックルする様子を反対側から写真に撮れてSNS共有できる」みたいなのがあったらたのしそうと思いました!(・v・)
また興味の湧く企画を見つけたら飛びついてみます!
以上、かんたんですが情報共有でした!
【告知】話は聞かせてもらった!人狼ゲームをやるぞ!!
こんにちは、denです。告知です。

6/10(土)昼から、東京市ヶ谷で人狼ゲームやります!!!
現在9人!!
開催には足りてるけどもうちょっといたほうが楽しい人数!!
ちなみに年齢層は20台後半が多いと思う!近いと話合いやすいかもね!
応募人数はあと3人!(会場サイズの関係)
連絡くれたら詳細伝えます!気になる人はメールで気軽にご一報くれ!!
↓ ↓ ↓ ↓
more.w.matrixa@gmail.com
↑ ↑ ↑ ↑
今回参加しなくても興味あるって人はなんか声かけて笑
なんでそんなイベントを?
もともとは五月病予防のために、6月に人集めてなんかして遊ぼうって友達と話してたのがきっかけ。
そういう催しが月に1回あるって思ったら、ちょっと生活に彩りがプラスされるような気がするんだよね。
家で本読んだりブログ書いたりするのは超楽しい!
でもリアルで人とかかわる時間も案外楽しいし刺激になるよねー!
とくに新たに人と知り合うのはクソ緊張するけど、案外けっこういい思い出になることがたいがいでさ。
人狼ゲームなのは、
- 単純に友達が持ってた
- 初めての人でもある程度楽しめる
- しゃべるゲームだからお互い仲良くなりやすい
から!
人狼ゲームは苦手だが他のこういうイベントあったら参加したい!ってあったら教えて!やるから笑
この記事はそれだけ!!
今回都合あわなくてもちょくちょくなんかやってくから、気軽に仲良くしてね!よろしくどうぞ!!^^
ICC(NTTインターコミュニケーションセンター)の概要と感想!【初台】
こんにちは、denです。
東京新オペラシティ(初台)のICC(NTTインターコミュニケーションセンター)に行ってきました!
撮影可能だった展示を画像でご紹介。素直すぎる感想もあわせてご覧ください!^^
ICC(NTTインターコミュニケーションセンター)とは?
〒163-1404 東京都新宿区西新宿3-20-2 東京オペラシティタワー4階
フリーダイヤル: 0120-144199
Fax: 03-5353-0900
E-mail: query@ntticc.or.jp開館時間 午前11時─午後6時
休館日 月曜日(月曜が祝日の場合翌日)
・入場料
オープン・スペース ... 無料
その他の展示・イヴェント ... 企画により異なる開催する企画(展覧会,イヴェント,ワークショップ等)により入場料は有料となります.
料金は,各企画ページの「利用案内」をご参照ください.
・ICC館内では,無料でWi-Fiを利用できます.引用:ICC | 利用案内

・場所は新宿から歩いて1.6km、電車乗れば徒歩含めて9分でつきます!さらにICCを擁するオペラシティは初台駅直通なので、新宿駅からは雨も紫外線も一切浴びずに行くことが可能!!これは地味にうれしい^^
…わりに妙にすいてます…笑
展示内容
現在(2017年5月27日)公開中なのはこちらの展示です。

オープンスペース2017 未来への再創造
なんか頭よさそう(^ω^ )
ちなみにこちら、なんと完全無料で味わい尽くすことが可能!
たとえばこんなの…

色と音がリンクして、ライトを持って歩くと景色がかわる「nor」。

漫画的効果音(オノマトペ)をイメージした触感を互いの腹にぶつけ合う「振動電話"ふるえ"」。友達カップルでやったら楽しそう^ω^

放射能のメタファーとして、ガイガー=ミュラー計数管式の風鈴とか

完全防音真っ暗闇の中の立体音響で頭の周りでウロウロされてるかのような違和感だらけの感覚世界に迷い込む「evala [See by your ears]」とか
※撮影不可。画像はイメージでただの黒です

精鋭クリエイターによる未来感のコミュニケーション・感覚の話とか

よくわかんないのとか
いろーんなのが全部無料でした!!
これってすごい!!太っ腹すぎるよNTT!!!
個人的に好きな展示
残念ながら写真とれなかったので、興味ある方はぜひ観に行ってください!
・ジャグラー
ストロボライトで立体が動画に見えるやつ。こういうのすき。
・微笑む木馬
かわいいしおもしろい。動いてるようで動いてないようで動いているような…
感想
今回については全部無料だからね、そこまでわかりやすく面白いものがおおいわけじゃない。
でも涼しくて、デザインがスッキリとして、Wi-Fiにゆとりある空間が魅力的だ。
入口近くのフリースペースは椅子などもあってちょっとした休憩に使えるし、夏にスマホ見によるついでに眺めていく、それくらいの使い方なら満足度高まりそうだ。
つーか超すいてる。新宿のそば近くではそれがすでに魅力的^^
素直な感想
正直もったいないよね!!!ガラガラやんけ!笑 あまりに人が少ないもんだから「もっとこう、なんかあるだろ」と切実に感じてしまいました。
無料だから展示内容に不満はないけど、こう、なんかあるだろ…。プロデュース的な何かが…。NTTはあの魅力的な立地と設備を無駄にしてるとしか…
denのオススメ度 ★★☆☆☆ 人ごみを離れて息抜きする場所としてなら超穴場。
まとめ
・ICCでは未来&テクノロジー的な展示をコスパよく(ときに無料で)楽しめる!
・新宿から一駅の駅直通、そのくせすいてる落ち着いた場所でwifi完備!
・わかりやすいエンタテイメントを求める人はやめとこう!!
ちなみにオペラシティにはなじみある外食店やオシャレ北欧カフェもあるよ!
カフェ・軽飲食|東京オペラシティ(ルパンコディアンはランチにオススメ)
ICCはその帰りの寄り道くらいの感じでいくといいかもね!^^
僕自身ちょいちょい寄ってみるつもりなので、企画展示変わった際には改めて紹介させていただきます^^
以上、情報共有でした!
ちなみにこんな記事も書いてます。
はてなブログの編集モード「HTML」を初心者が活用する方法!!
えっ HTMLモード?!なにそれ便利かも!
って思って早速使ってみました!!
やはり上級者向けですね…^^; それにはてな記法・Markdownモードに慣れている方にはほとんどメリットないのかも…。
でも見たままモードユーザーの方はちょっと知っておきたい機能があります。早速ご紹介していきましょう!
HTMLモードとは?
「HTML」モードでは、 GUI(WYSIWYG)エディタも、はてな記法やMarkdownといった簡易記法もなく、記述したHTMLをインデント等も含めてそのまま保存し、そのままレンダリングして表示します。
いちからHTMLで執筆した記事がすでにある場合や、HTMLの細部にまで思い通りに記述したいときなどにご利用いただけます。
(引用:はてなブログ開発ブログ:http://staff.hatenablog.com)
※はてなPro(有料会員)限定機能です。
これだけ見るとただシンプルにHTMLコードで文章書きたい人向けでしかないんですが、一つ特徴があります。
それはリアルタイムプレビューを見ながらHTML編集ができるということ。
リアルタイムプレビューとは?

はてな記法・Markdown・HTMLモードの編集ウィンドウ右上に表示されているマーク(赤枠)をクリックすると現れる画面半分に表示されるウィンドウで、編集内容がリアルタイムで確認できます!

こんな感じ。
今までも「はてな記法」・「Markdown」モードでは使えたみたいですが、見たままモードでは活用できませんでした。なので見たままユーザーはプレビューのチェックのたびに編集ウィンドウとプレビューウィンドウを行ったり来たりする必要がありました。
その手間をちょっと省けるとしたら、これ結構便利じゃないですか??
そう、HTMLモードは見たままモードの人がHTMLをいじる時にに局所的に使うことができます!
具体的にはHTMLコードでアイコンフォントや画像を貼り付ける際や、公開前のチェック・修正に使えると思います!
見たままモードの編集中にHTMLモードを活用する方法
①普段通り見たままモードで文章を記述して、見出しや装飾を付ける。
②HTML編集タブに移動して、記述内容を全選択→コピー(Ctrl+A→Ctrl+C)する。
(必要ならお好きな場所に保存しておいてバックアップを)
 ③編集モードをHTMLモードに切り替え(ウィンドウ内の記載はすべて消えます)、先ほどコピーした内容を張り付ける。
③編集モードをHTMLモードに切り替え(ウィンドウ内の記載はすべて消えます)、先ほどコピーした内容を張り付ける。
 ④HTMLモードでリアルタイムプレビューを見ながらコードを張り付けたり、編集をする。
④HTMLモードでリアルタイムプレビューを見ながらコードを張り付けたり、編集をする。
 ⑤内容を再度全選択→コピーして見たままモードに戻り、HTML編集に貼り付ける。
⑤内容を再度全選択→コピーして見たままモードに戻り、HTML編集に貼り付ける。
…まあ正直面倒くさいので、HTMLをしっかり修正・最適化したいときに一部オススメ、といったところでしょうか^^;
僕はHTMLの超絶ショボ初心者なので、こんなふうにかなり使い方を限定すると思います笑
注意点
HTMLモードで記事を一度公開すると、同じ記事を編集する際に他のモードは選べません(他のモードも同様)!なので最終的には自分が一番使いやすいモードで記事を公開すること!
まとめ
・はてなブログのHTMLモードはHTMLで文章書きたい人向けのモード!
・HTML編集しながらリアルタイムプレビューを見れるのでHTML編集には最適!
・見たままモードユーザーも工夫次第でHTML修正に利用可能!
もちろんもっと有効な活用方法もあると思います!「いや その使い方はおかしい」などご意見ご指摘あれば、ぜひぜひコメントなどでお知らせいただけるとありがたいです!!
以上、情報共有でした!